transformation은 한 요소를 변형시킬 수 있다. 다음의 코드를 보자. 참고로 이미지 파일은 아무거나 사용하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
img {
border: 5px solid black;
border-radius: 10%;
transform: rotateX(30deg) rotateY(50deg) rotateZ(10deg);
}
</style>
</head>
<body>
<img src="Konkuk.jpg" />
</body>
</html>img라는 요소에 transformation효과를 넣어주었다. 결과를 확인해보자.

보다시피 이미지가 회전하였음을 확인할 수 있다. rotateX(), rotateY(), rotateZ()함수에 의하여 x축 방향으로 30도, y축 방향으로 50도. z축 방향으로 10도로 회전한 것이다. 이처럼 CSS만을 가지고 3D의 영역까지 컨트롤 할 수 있다.
rotate말고도 수많은 transformation이 있다. 코드를 다음과 같이 수정해보자.
img {
border: 5px solid black;
border-radius: 10%;
transform: scaleX(3);
}그리고 결과를 확인해보면

다음과 같이 x축 방향으로 scale이 커졌음을 확인할 수 있다. 따라서 scaleX(3)은 요소를 x축 방향으로 3배 늘린 것이라고 생각 할 수 있다.
또 다른 transformation을 확인해보자. 코드를 다음과 같이 수정해보자.
img {
border: 5px solid black;
border-radius: 10%;
transform: translateX(200px);
}그리고 결과를 확인해보면

다음과 같이 x축 방향으로 이동한 모습을 볼 수 있다. 따라서 translateX(200px)는 x축 방향으로 오른쪽으로 200px만큼 이동한 것이라고 생각할 수 있다.
또 다른 transformation을 확인해보자. 코드를 다음과 같이 수정해보자.
img {
border: 5px solid black;
border-radius: 10%;
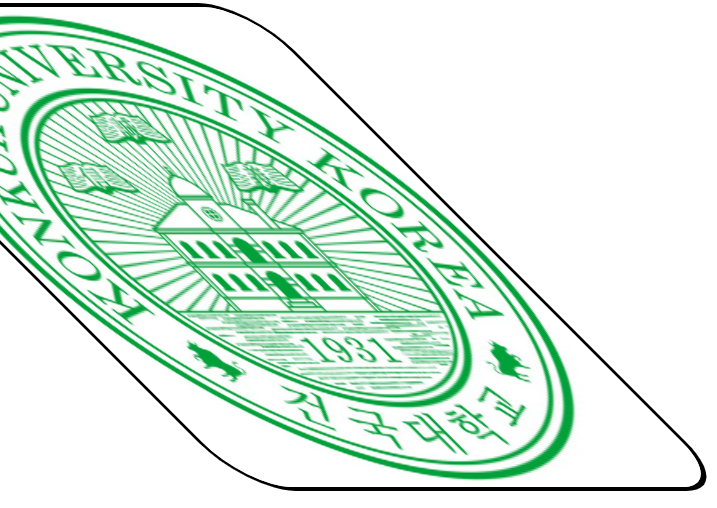
transform: skew(45deg);
}그리고 바로 결과를 확인해보자.

다음과 같이 비스듬히 기울어짐을 확인할 수 있다. 따라서 skew(45deg)는 45도만큼 비스듬히 기울어지게 하도록 만드는 는 것이라고 생각할 수 있다.
transition과 함께 다음과 같은 응용도 가능하다. 다음의 코드와 같이 수정을 해보자.
img {
border: 5px solid black;
border-radius: 10%;
transition: transform 5s ease-in-out;
}
img:hover {
transform: rotateZ(90deg);
}
그리고 결과를 확인해보자.

마우스를 갖다대보면 다음과 같이 서서히 회전을 하는 모습을 관찰할 수 있다!
이외에도 수많은 tranform을 확인해보고 싶다면 다음의 사이트에 들어가보자!
https://developer.mozilla.org/ko/docs/Web/CSS/transform
transform - CSS: Cascading Style Sheets | MDN
CSS transform 속성으로 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다.
developer.mozilla.org
'WEB > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] #22.Semantic tag (0) | 2022.03.15 |
|---|---|
| [HTML/CSS] #21.Animations (0) | 2022.01.20 |
| [HTML/CSS] #19.Transitions (0) | 2022.01.14 |
| [HTML/CSS] #18.Variable (Custom property) (0) | 2022.01.14 |
| [HTML/CSS] #17.Pseudo Selector2 (0) | 2022.01.14 |



