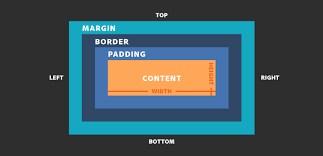
HTML요소는 박스모양으로 구성되며, 이를 박스모델이라고 부른다.
박스 모델은 다음과 같이 구분한다.

1. 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
2. 패딩(padding) : 내용과 테두리 사이의 간격. 패딩은 눈에 보이지 않는다.
3. 테두리(border) : 내용와 패딩 주변을 감싸는 테두리
4. 마진(margin) : 테두리와 이웃하는 요소 사이의 간격. 마진은 눈에 보이지 않는다.
개념은 이정도만 보고 다음의 코드를 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
border-width: 5px;
border-color: red;
border-style: solid;
padding: 20px;
margin: 20px;
width: 200px;
}
a {
border-width: 5px;
border-color: red;
border-style: solid;
}
</style>
</head>
<body>
<h1>나의 현재</h1>
<p style="margin-top: 15px"></p>
포털사이트에서 <a href="https://www.naver.com/">정보 검색</a>을 해보자.
</body>
</html>코드의 결과는 다음과 같다.

보다시피 h1태그 요소는 한 줄 전체를 차지하고 a태그 요소는 자기 자신의 크기만큼만 차지함을 알 수 있다.
한 줄 전체를 차지하는 것을 block level element라고 하고 자기 자신의 크기만큼만 차지하는 것은 inline level element라고 한다. 그래서 block element는 너비와 높이를 가질 수 있지만, inline element는 가질 수 없다.
그래서 사용하는 것이 inline-block이다. inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다. 하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정이 가능해진다! 따라서 이 기능을 사용하면 원하는 방향으로 레이아웃도 가능하다. (그러나 일정한 형식이 없고 반응형 웹디자인을 지원하지 않기 때문에 많이 사용하지는 않는다. flexbox를 쓰는 것이 훨씬 편하다.)
display 속성을 이용하면 block → inline 또는 inline → block으로 바꿀 수 있다. 위의 코드에서 a태그 부분을 다음과 같이 수정해보자.
a {
border-width: 5px;
border-color: red;
border-style: solid;
display: block;
}
그리고 나서 결과를 보면 다음과 같다.

보다시피 a태그의 요소도 한줄 전체를 차지하여 block level element가 됨을 알 수 있다.
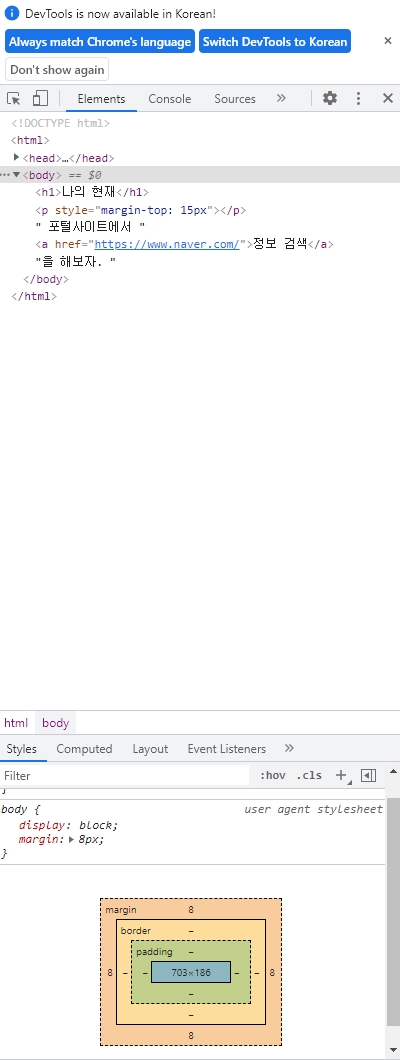
박스모델의 상태를 확인할 수 있는 방법이 있다. 웹페이지에 들어가서 F12를 눌러보자.

그럼 이런 개발자 도구가 나올텐데, 여기서 태그를 클릭하면 해당 태그의 박스모델 상태를 확인할 수 있다.
이 개발자 도구에서 즉석으로 코드를 고쳐 변경된 모습도 즉각 확인이 가능하니 참고하도록 하자.
참고로 margin과 padding값을 설정할 때 몇가지 방법이 있다.
1.각각 지정해 주는 방법
padding-top: 20px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 5px;
혹은 margin: 20px 15px 10px 5px;
이 때, 순서는 상우하좌임을 알 수 있다.
2.상-하 / 좌-우 값이 같을 때
padding 20px 10px;
이 경우 상하: 20px 좌우: 10px이다.
따라서 상하 - 좌우 순서임을 알 수 있다.
3.좌우는 같은데 상하가 다를 경우
margin: 20px 10px 30px;
이때, 처음나오는 20px는 margin-top 의 값이고, 마지막에 나오는 30px는 margin-bottom이고
가운데, 10px 가 좌우 마진이다.
따라서 상 - 좌우 - 하 순서임을 알 수 있다.
'WEB > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] #10.flexbox (0) | 2021.12.10 |
|---|---|
| [HTML/CSS] #9.그리드 (0) | 2021.12.09 |
| [HTML/CSS] #7.선택자 (tag, class, id) (0) | 2021.12.01 |
| [HTML/CSS] #6.CSS 기본 문법 (0) | 2021.11.30 |
| [HTML/CSS] #5.링크 (0) | 2021.11.30 |



