attribute selector은 말그대로 특정 속성을 선택하는 역할을 한다. Pseudo Selector의 일종이라 볼 수 있다.
다음의 코드를 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
height: 1000vh;
margin: 50px;
}
span {
background-color: yellowgreen;
padding: 5px;
border-radius: 10px;
}
input:required {
border: 1px solid tomato;
}
input[placeholder~="name"] {
background-color: pink;
}
</style>
</head>
<body>
<div>
<form>
<input type="text" required placeholder="First name" />
<input type="text" required placeholder="Last name" />
<input type="password" required placeholder="password" />
</form>
</div>
</body>
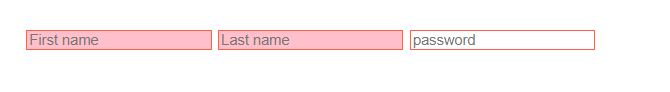
</html>그리고 결과를 보면 다음과 같다.

결과를 보면 알 수 있듯이 name이 들어간 input칸의 뒷배경의 색이 모두 핑크색으로 바뀌었다.
이는 다음의 코드 덕분이다!
input[placeholder~="name"] {
background-color: pink;
}placeholder에 name이 포함되어있으면 뒷배경을 모두 핑크색으로 바꿔주라는 의미가 된다.
여기서 '~='는 포함되어있다는 의미다!
attribute selector는 이것말고도 쓰임이 많은데 그 내용을 아래의 사이트에서 확인 가능하다.
https://developer.mozilla.org/ko/docs/Web/CSS/Attribute_selectors
특성 선택자 - CSS: Cascading Style Sheets | MDN
CSS 특성 선택자는 주어진 특성의 존재 여부나 그 값에 따라 요소를 선택합니다.
developer.mozilla.org
'WEB > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] #17.Pseudo Selector2 (0) | 2022.01.14 |
|---|---|
| [HTML/CSS] #16.States (0) | 2022.01.11 |
| [HTML/CSS] #14.Combinators (0) | 2022.01.02 |
| [HTML/CSS] #13.Pseudo Selector (0) | 2021.12.27 |
| [HTML/CSS] #12. position: fixed, relative, absolute (0) | 2021.12.10 |



